VUE-插槽详细图解
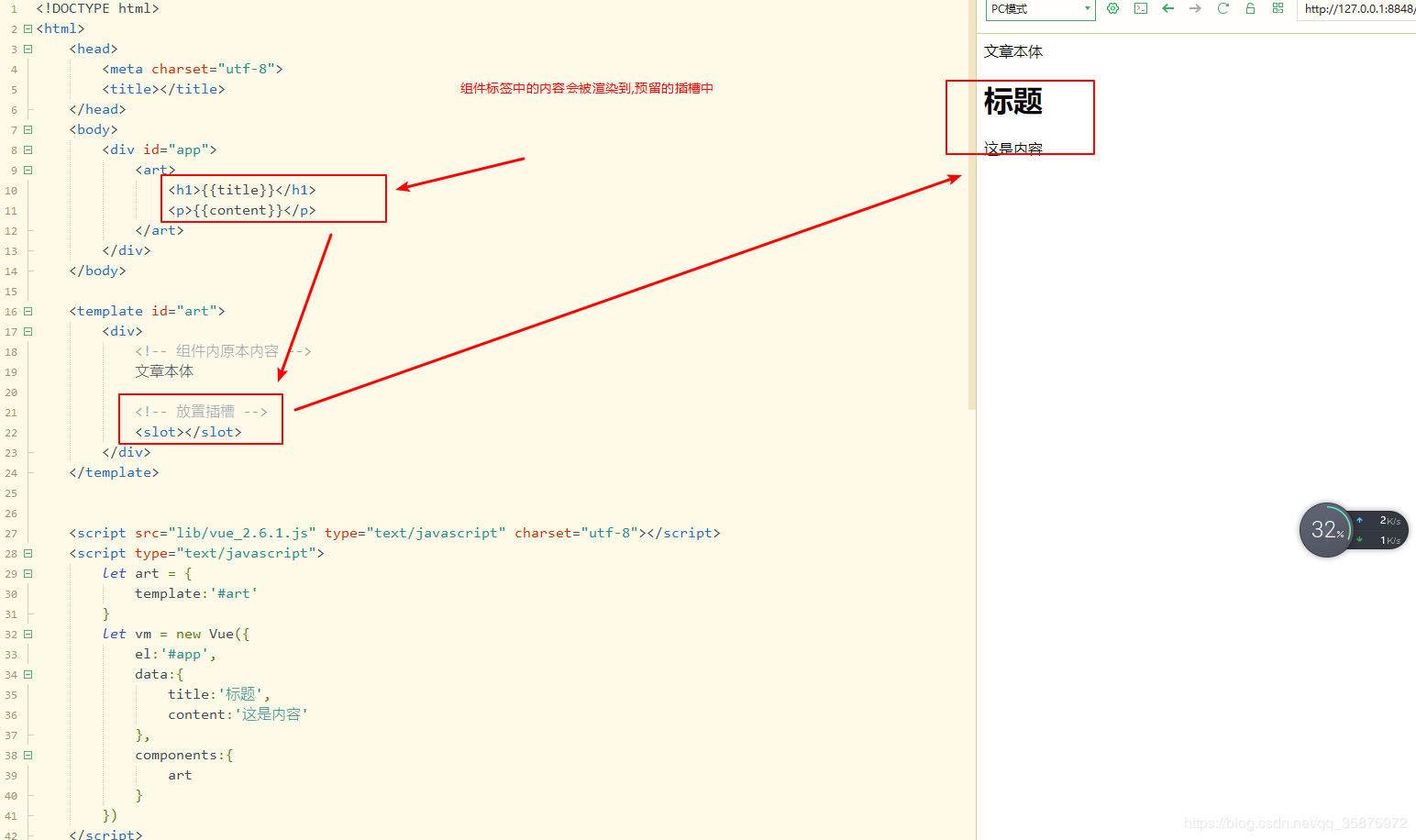
Vue插槽, 是学习vue中必不可少的一节, 在渲染时,组件标签中的内容会覆盖组件中的插槽插槽
当初刚接触vue的时候, 对这些掌握的一知半解, 特别是作用域插槽一直没明白, 直到最近复习前端知识的时候, 了解了一些需求, 再联想到插槽的特性, 突然豁然开朗
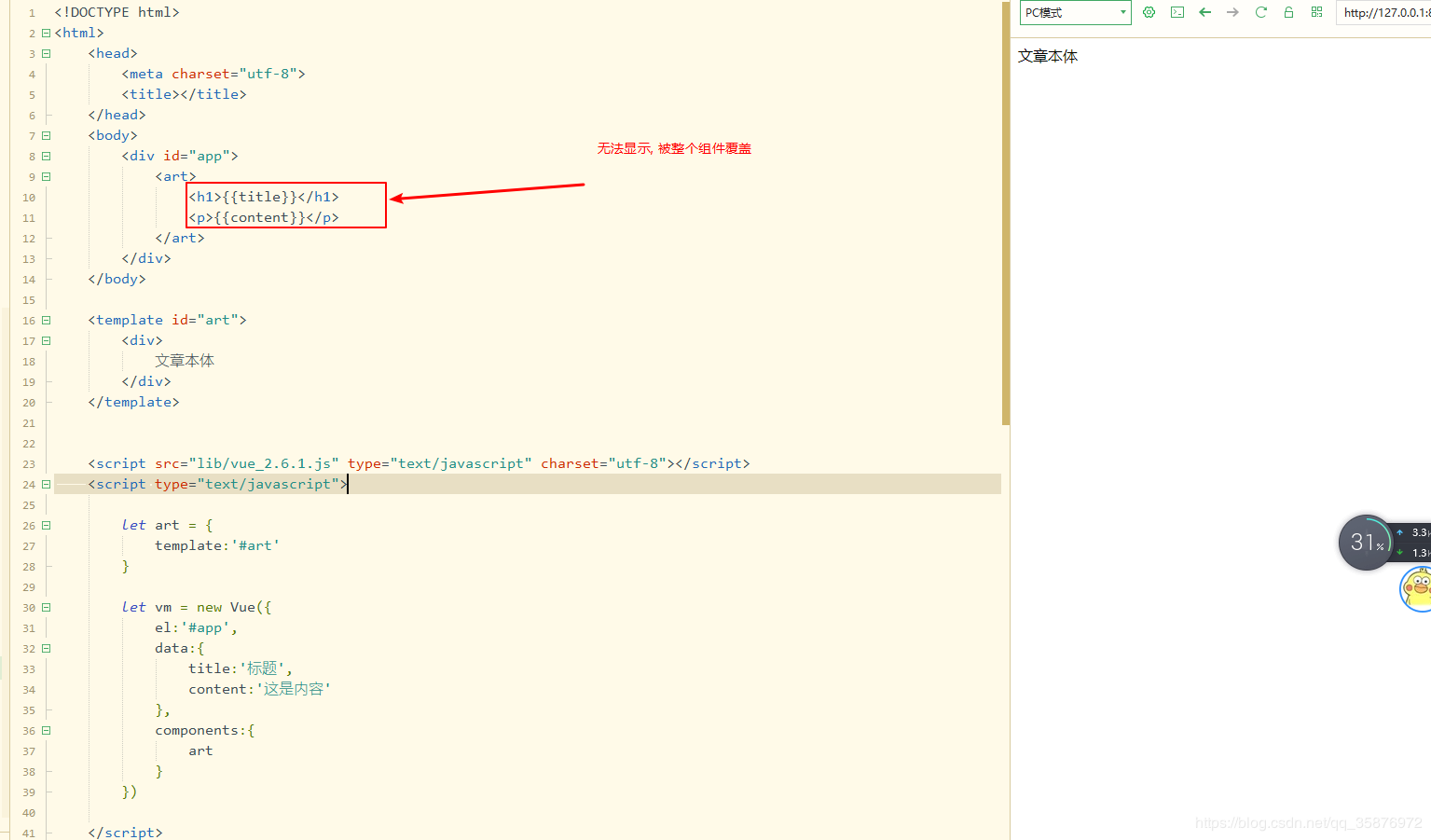
1. 普通插槽¶
- 通常来说我们组件中内的标签是无法放任何外部组件内容的

- 如果想子组件中的内容, 由外部的组件来决定我们可以使用普通插槽,在组件内声明 slot 标签

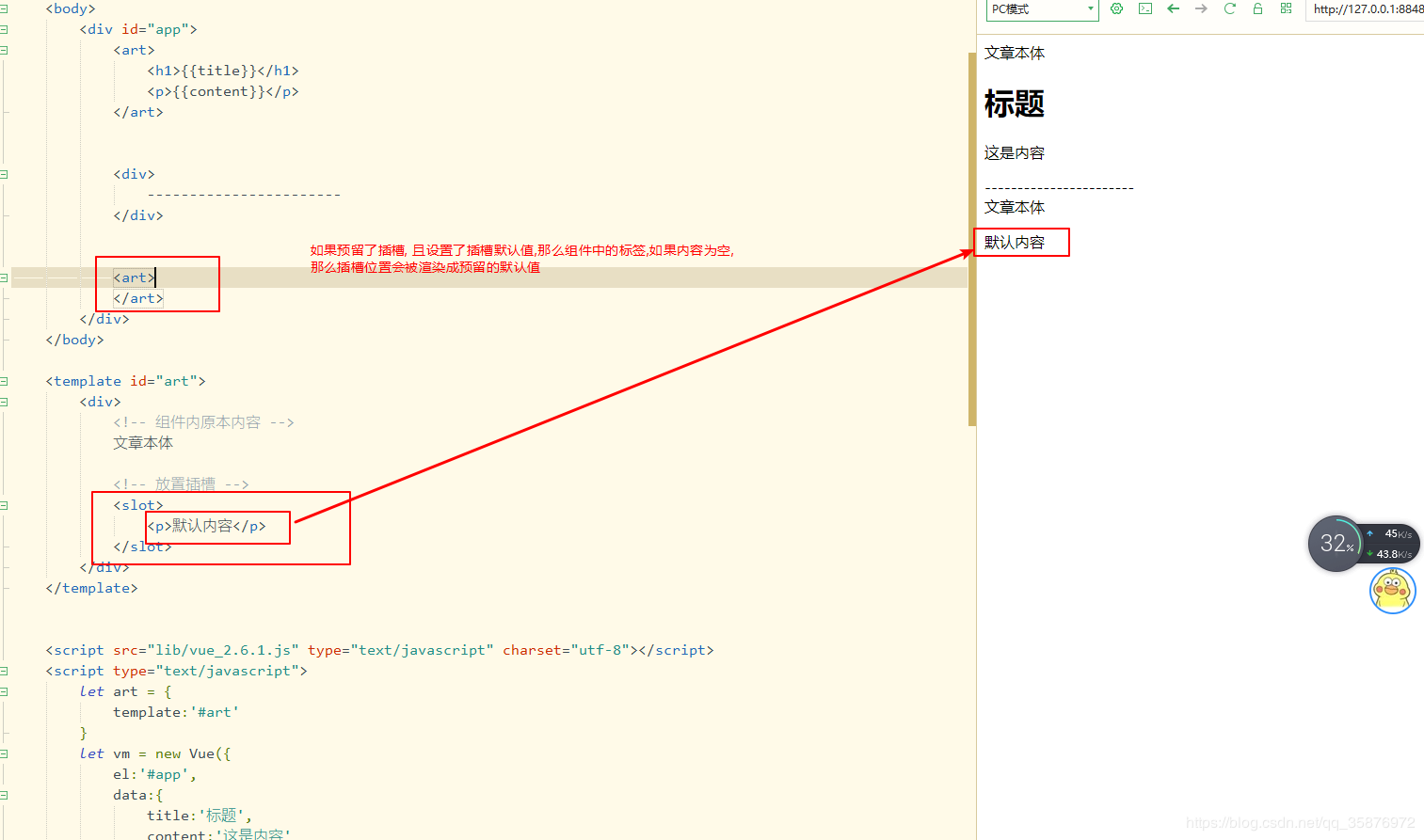
- 很多时候,我们只是想预留一个插槽但是还没有想好放什么东西,可以设置插槽的默认值,那么在组件中是空的时候可以渲染设置好的默认值

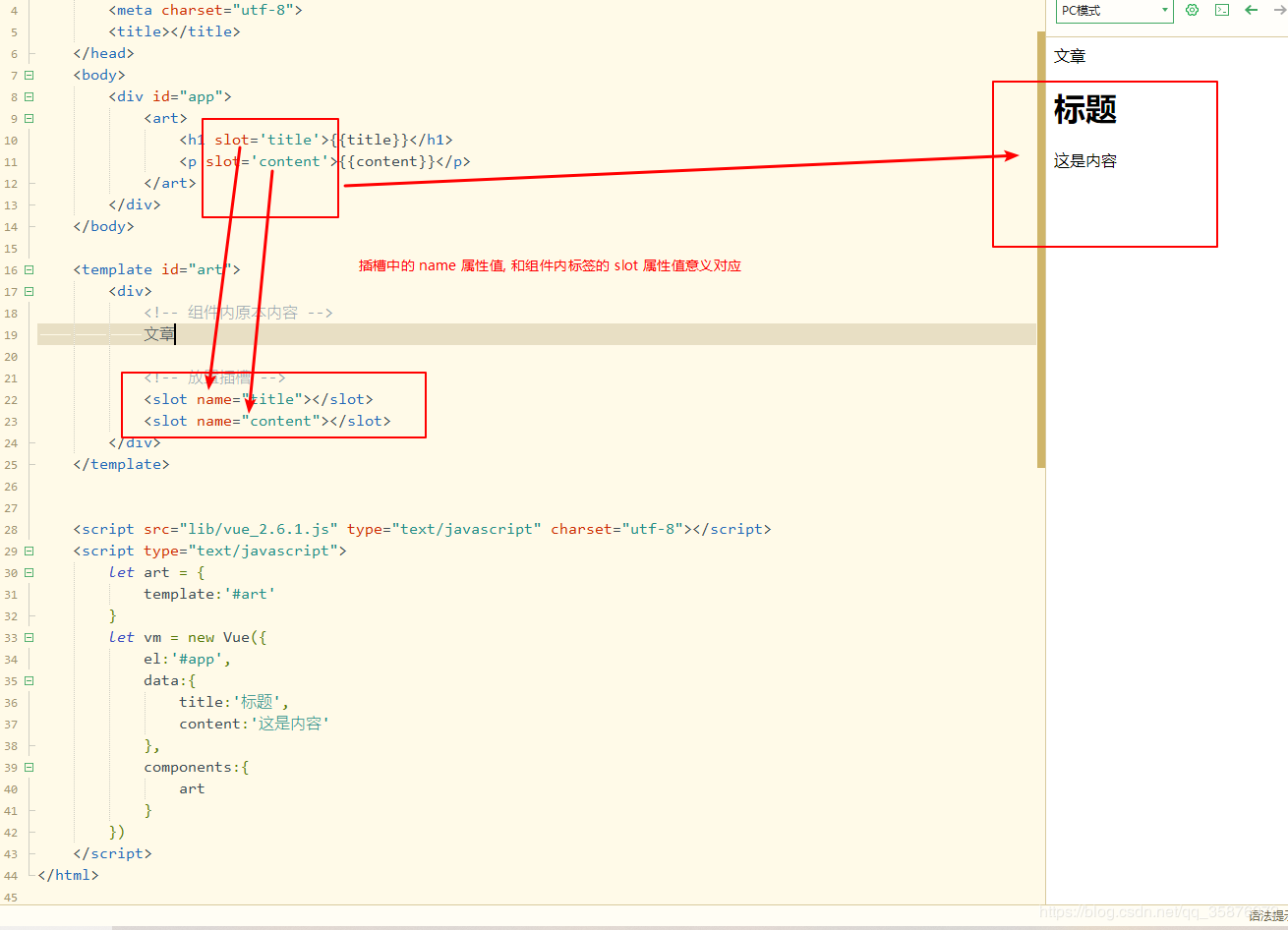
2. 具名插槽¶
- 具名插槽,顾名思义就是给这个插槽起个名字,插槽在使用
name属性绑定名字后, 在组件被调用的时候,组件内的标签通过slot属性来决定某个标签具体渲染哪一个插槽
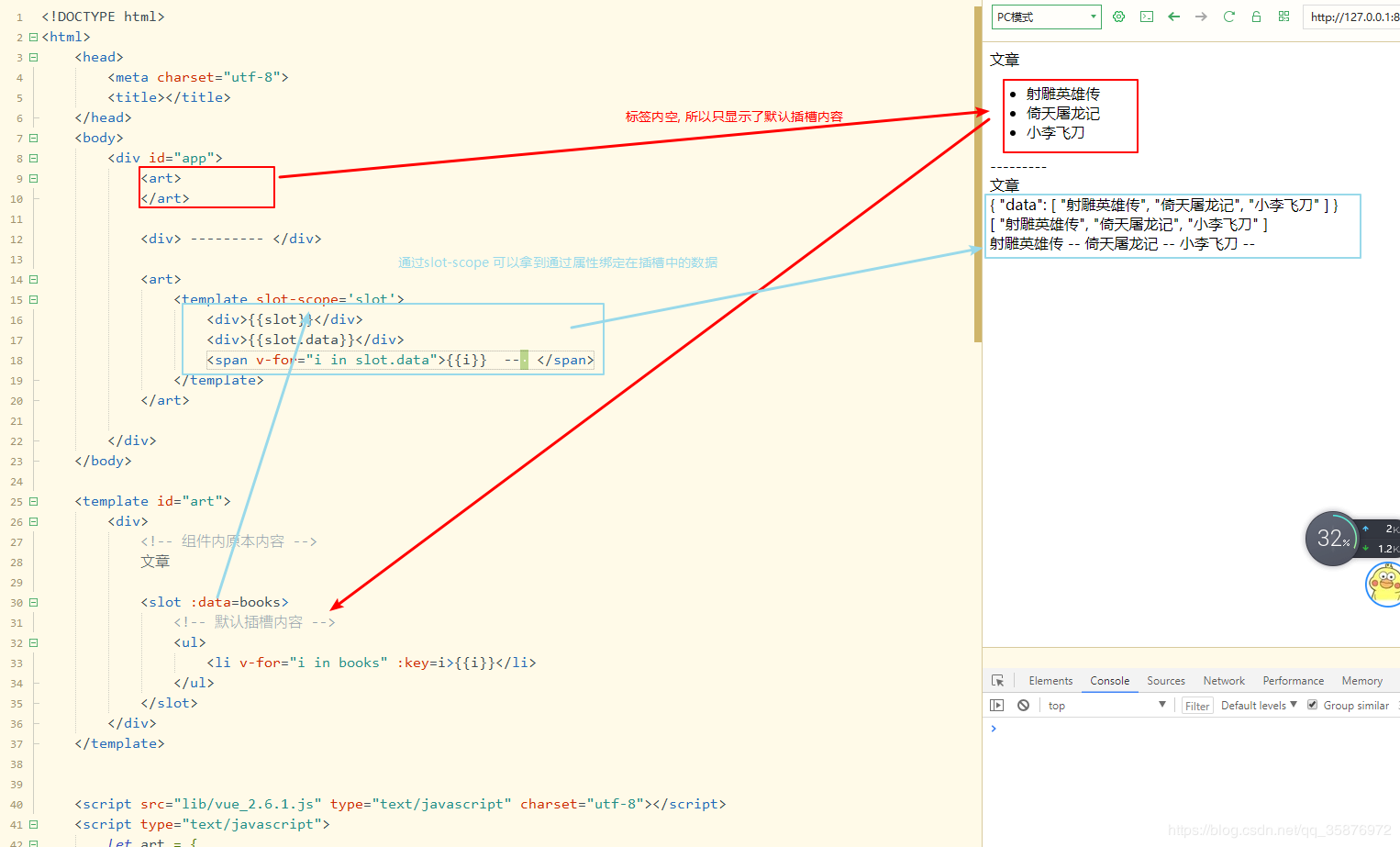
3. 作用域插槽¶
- 要想了解作用域插槽, 先了解需求之后比较好理解: 有时候数据在子组件中,但是却想让父组件来决定具体怎么展示
- 这时候我们可以通过作用域插槽, 让子组件通过属性绑定的方式,把子组件的数据绑定到子组件中的某个属性上
- 父组件就可以通过
slot-scope = slot拿到子组件中挂载在插槽中的数据,之后通过 比如slot.attribute来得到具体的数据(ps: elementui 中的表格就是使用的作用域插槽) - 注意在父组件中,如果要拿到子组件通过属性绑定在插槽中的数据需要使用
template标签