html-css:浮动_清除浮动
1.浮动¶
清除浮动之前我们首先需要了解为什么要清除浮动
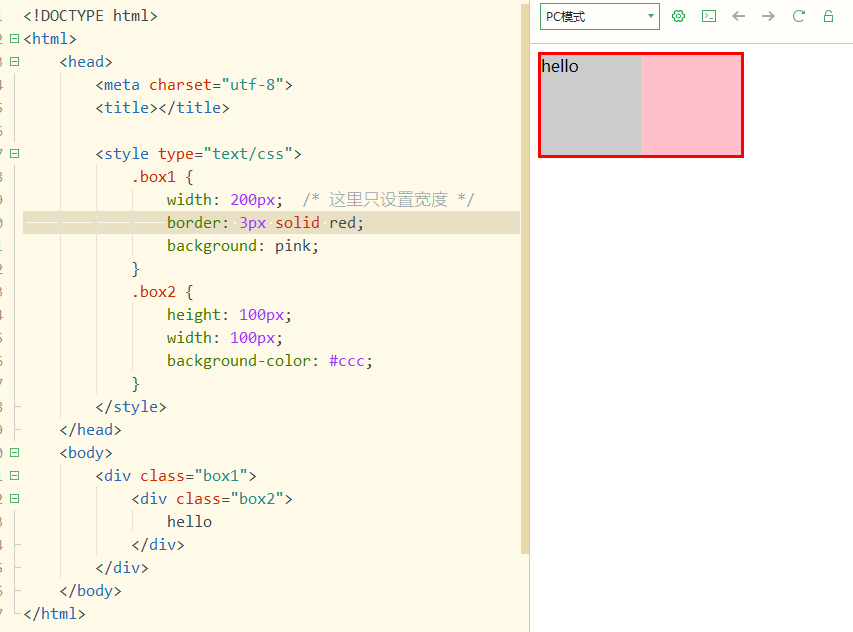
- 假设我们有一个父盒子,不设置高度,其高度有内部子盒子的大小自动撑开,这样是完全可行的,因为有时候我们并不想直接固定死父盒子的大小,而是根据子盒子的大小变化

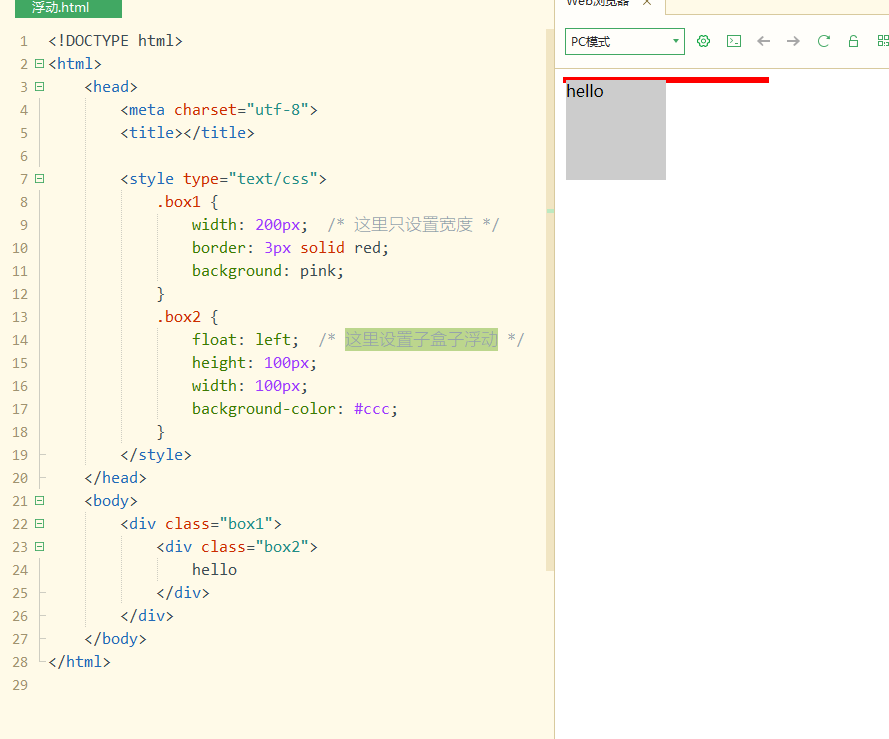
- 但是有一个问题: 如果我们给子盒子加了浮动,加了浮动的盒子脱离了标准流,而父盒子还是属于标准流,而且父盒子没有设置高度,就导致父盒子的上下边框合并在一起变成一条线

2. 清除浮动¶
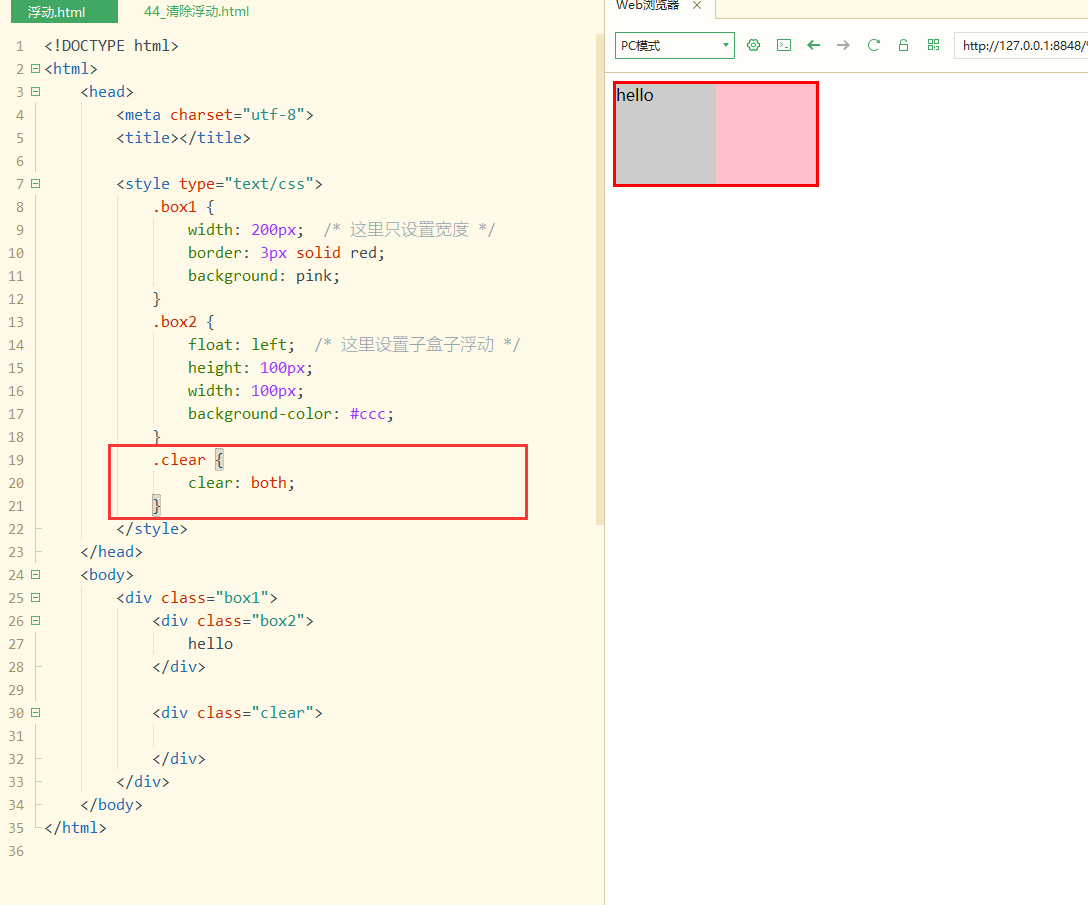
1. 额外标签法(添加额外标签,语义化差)¶
在最后一个浮动的子元素的后面添加一个标签,标签的样式需要有
clear:both属性且必须是块元素

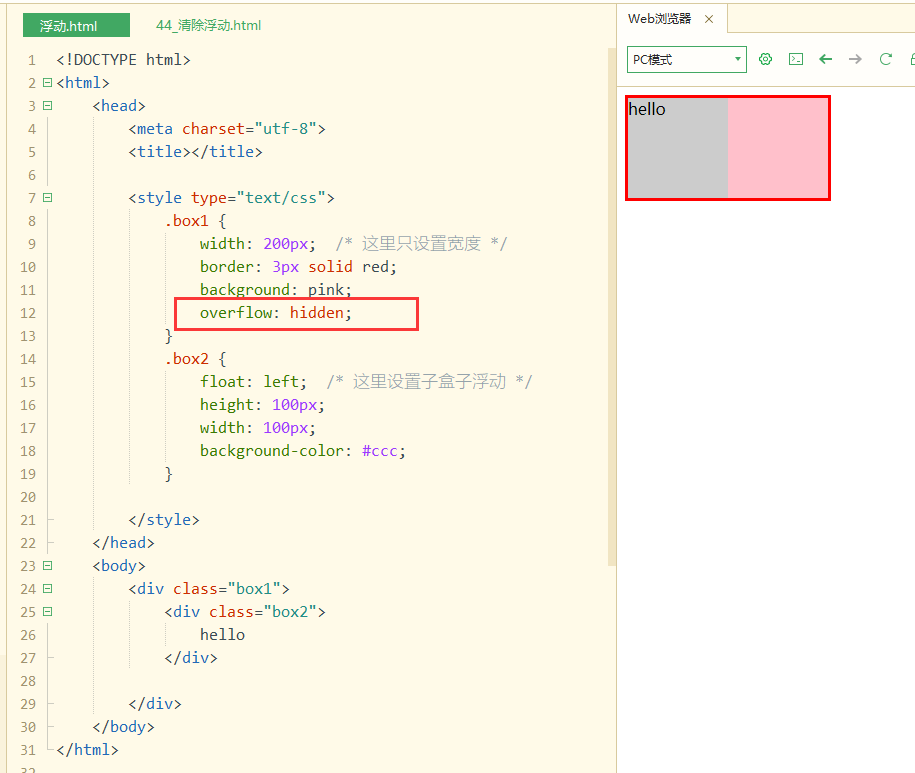
2. overflow:hidden(代码简洁,无法显示溢出的子盒子)¶
通过给父盒子添加样式
overflow:hidden样式来触发BFC实现清除浮动

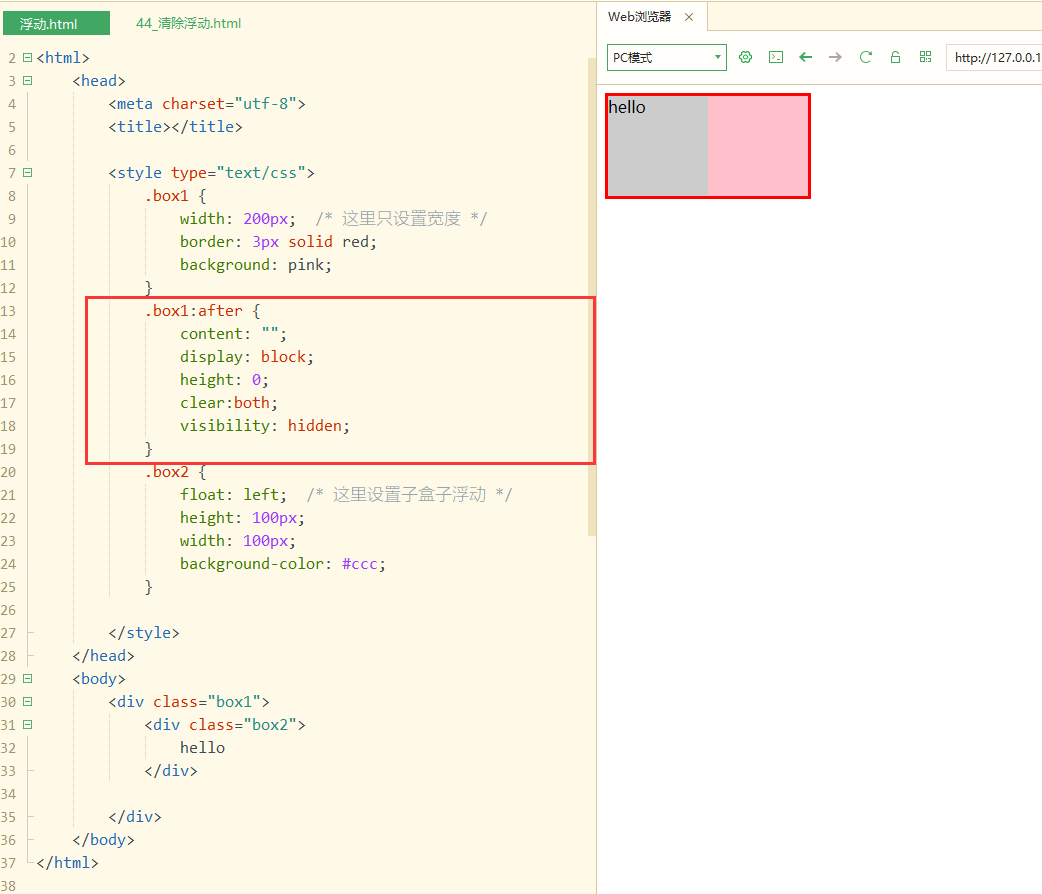
3. 伪元素(结构语义化正确)¶
通过父元素添加
:after伪元素并设置相关样式来清除浮动

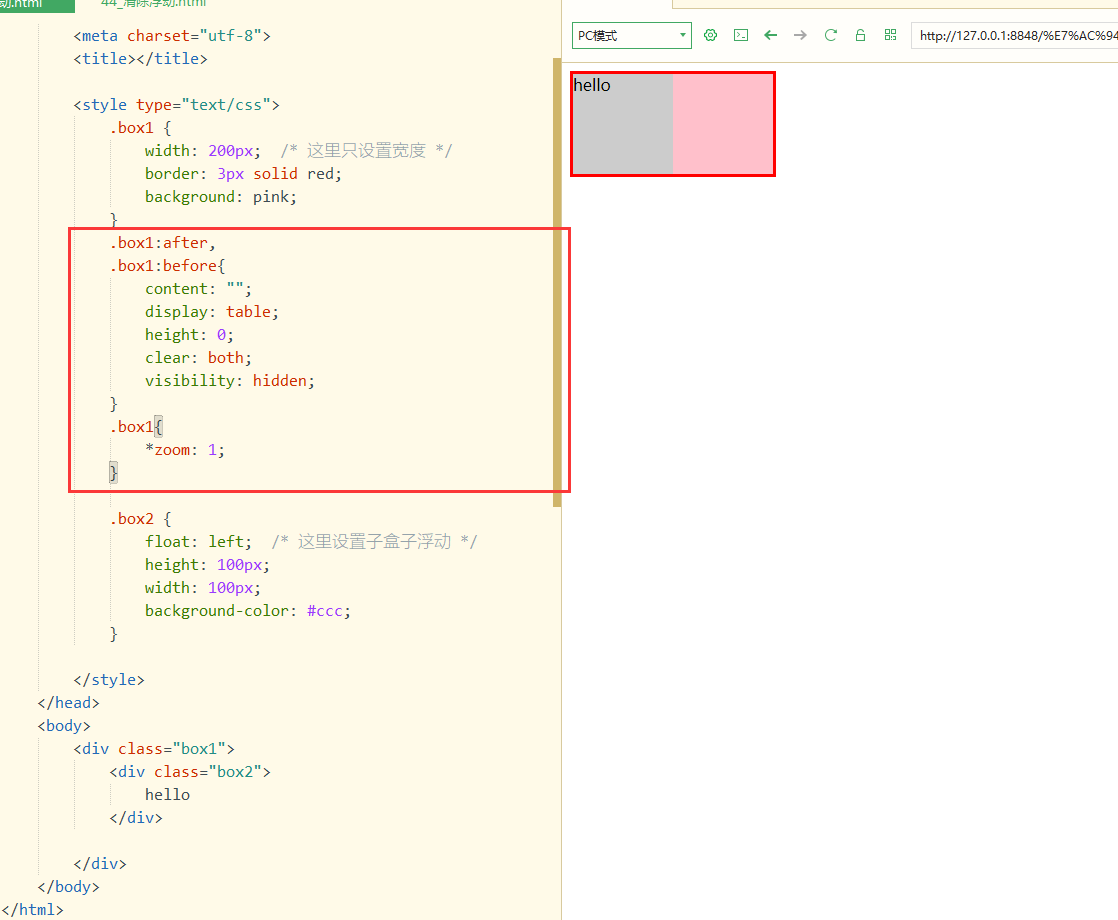
4. 双伪元素(太麻烦了)¶
伪元素的加强版

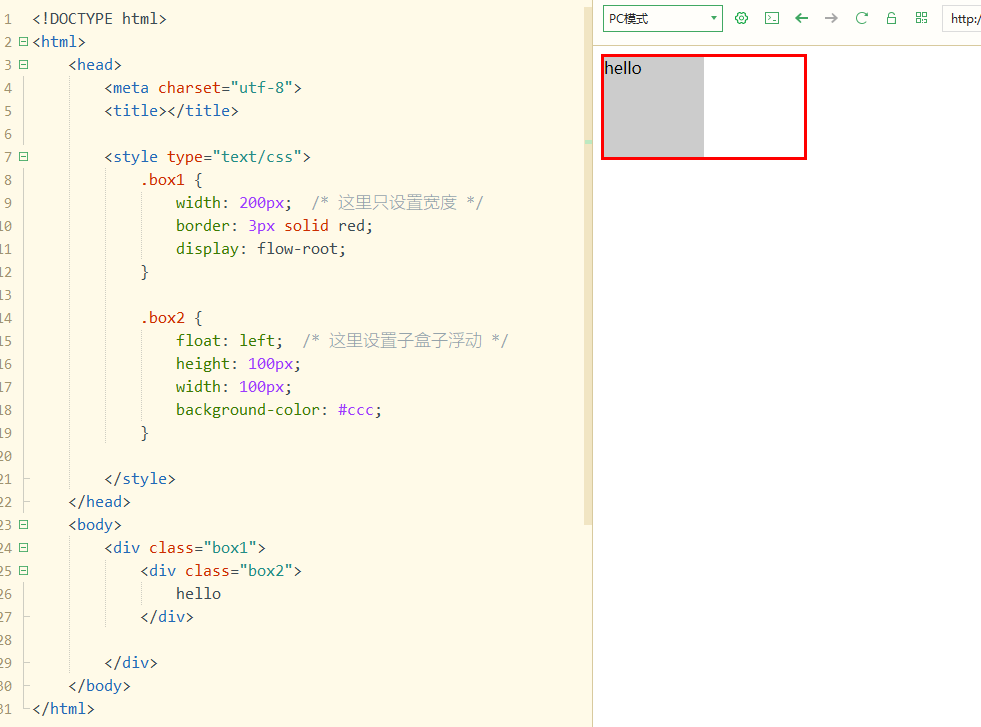
5. 父亲元素添加¶
通过给父盒子添加样式
display: flow-root;样式来触发BFC实现清除浮动